CNN, Accessible Design Systems
How I helped CNN make news accessible to 1.5M more users
8min read
ROLE
Product Design Intern
TIMELINE
2024-2025
TEAM



IMPACT
Barrier Reduction
Solved 5 key accessibility issues impacting 7.5M users.
Improved design system coverage across 1,600+ pages.
WCAG Compliance
Advanced WCAG 2.1/2.2 AA standards adoption
PROBLEM
Accessibility Barriers
When trying to keep up with the news on CNN, users with disabilities often encounter a frustrating range of barriers: links that don’t go where they should, navigation issues, poor color contrast, etc.
These persistent design flaws can block access to breaking news and vital information, highlighting how inaccessible digital platforms exclude millions and make independent engagement with news nearly impossible.
Missing alt-text
When screen reader users navigate to a shorts video, the cover is announced simply as “image.” Providing accurate alt text ensures a meaningful description of the video thumbnail.
Long horizontal scrolling lists
It takes screenreader users 20 seconds to navigate past the "Latest Videos" section, as opposed to <1 second while using gestures.
Horizontal scrolling lists and carousels are challenging for screen reader users, as they must navigate through each item individually.
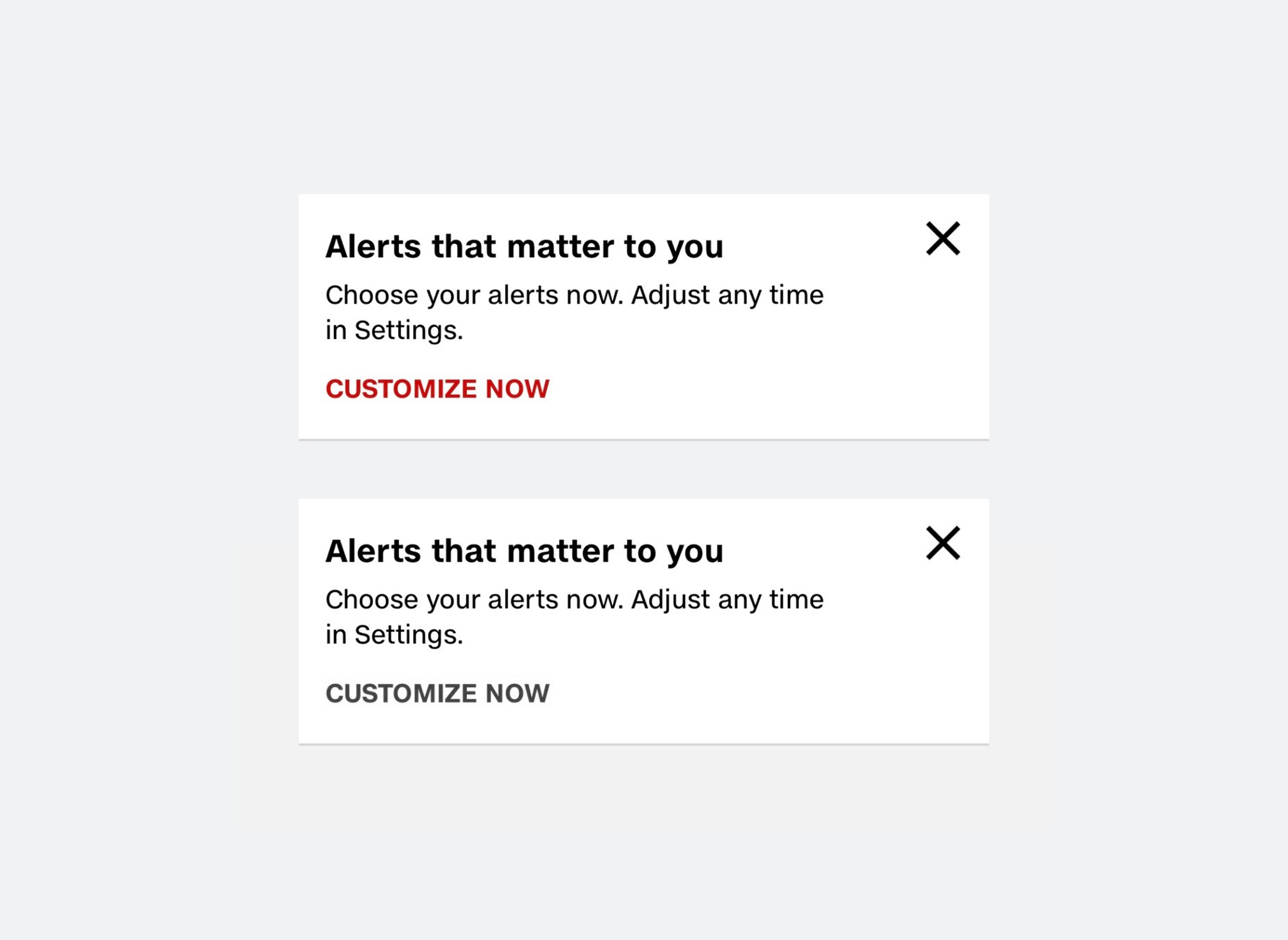
Use of color
Bottom image: Alerts modal as experienced by blind or visually impaired users.
As color is used as the sole method for identifying "customize now" is a clickable button, blind and low vision users may find this modal unusable.
I focused on solving these barriers to entry from a design perspective, and found that by leveraging design systems, I was able to create scalable and predictable solutions.
SECONDARY RESEARCH
1/8 Americans are permenantly disabled
Source: Annual Report on People with Disabilities in America: 2025
1/3 Americans will be disabled before 65
Source: Annual Report on People with Disabilities in America: 2025
Competitor Analysis
While CNN is lacking in accessibility compared to other platforms, this provides a great area of opportunity to embed accessibility into the foundation of it's design system and product strategy.
SOLUTION
Design System
When I joined CNN, nobody was auditing components in the design system, which led to accessibility issues and inconsistencies. I conducted an audit of the Zeroheight Design System, reviewing 5 components and identifying 4 accessibility issues. I supported the team in remediating these issues to improve consistency and inclusivity.
Documentation
I collaborated with Holly Boston, our content designer, in creating accessibility documentation for components in the design system. Together, we developed clear best practices, guidelines, and actionable recommendations to support designers and developers in building more accessible products. This documentation covered component-specific requirements and practical tips, making accessibility an integral part of our design process.
Carosuel design system documentation (NDA)
While I couldn’t review all 70+ components, the 5 I audited now pose fewer barriers for CNN's estimated 7.5 million users with disabilities (15% of the platform’s 50 million users).
RESULTS
Outcome
After documenting and proposing accessibility improvements, I created a prototype reflecting these changes. If implemented, the updated design system would enable screen reader users to clearly identify all interactive elements and navigate content seamlessly, demonstrating a significant step forward in inclusive design.
Before (previous screenreader experience)
After (new screenreader experience)
REFLECTION
Accessible Components ≠ an Accessible Product
While accessible design system components are foundational, it doesn't guarantee accessible products. True accessibility requires thoughtful integration components and flows.
Value of User Testing
Using assistive technologies such as voiceover is important, but only the first step in auditing products for accessibility. Accessibility depends on integration with real users to understand human experience.